
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

vue + el-menu for routing and navigation menu refresh state remains (partial page refresh) - Code World

Vue-cli 's single-page application. After logging in, any page will be returned to the login page as soon as it is refreshed. - Codes Helper - Programming Question Answer

javascript - Vue router- Trigger refresh when changing dynamic route via next/previous post links in blog - Stack Overflow
Vue Route 4 can't read the Arabic link when refresh browser · Issue #3464 · vuejs/vue-router · GitHub

Vue-router:when click router-link refresh the entire page not only the router-view - Get Help - Vue Forum

How to deal with the loss of parameters in Vue router routing parameter refresh page | Develop Paper

vue.js - about vue-cli refresh page,the page show lot of errors Uncaught SyntaxError: Unexpected token <, - Stack Overflow

vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow

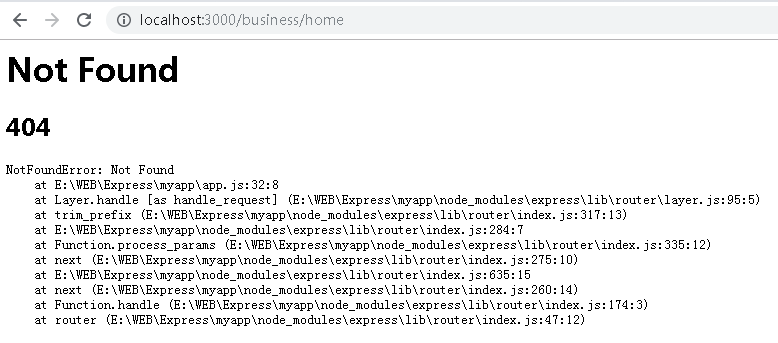
After the vue-router mode:history backend configuration has been packaged, the page refresh route will be followed by / - Codes Helper - Programming Question Answer

nginx,webpack,vue.js,history,vue-router,What if local development in the vue -router history mode loads the js files on the line if it refreshes manually?









![Vue 2] Reload component when same route is requested Vue 2] Reload component when same route is requested](http://i.imgur.com/4jEn5QW.jpg?3)